my
education
Karazin university my alma mater. I have bachelor and master diploma of oil ang gas geologist.
Also I studied on postgraduate course, I wrote dissertation and got PhD.
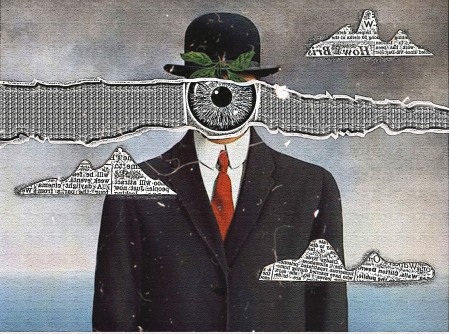
I studied to create illustration using AI and Photoshop.
I studied design theory.
I can work with advertising material and layout it.
I studied corporate identity and branding.
I good at 3D modeling and create interior visualisation.
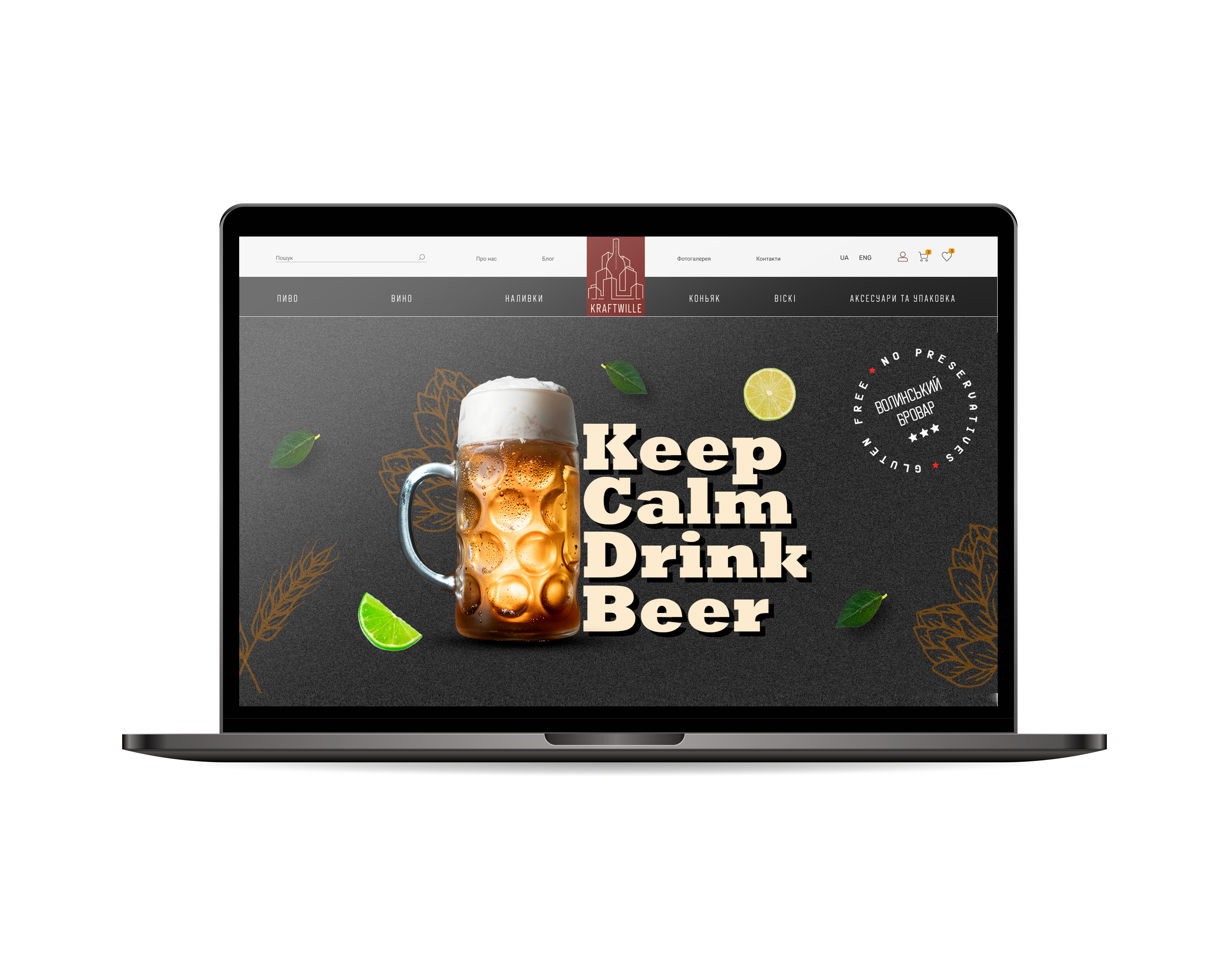
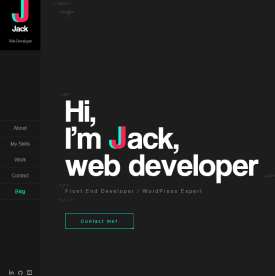
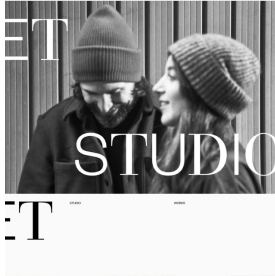
I studied how to create good landing page and web-site using Figma.
I studied:
- HTML
- CSS, SASS, SCSS
- CSS Grid
- Animate.css
- Bootstrap
- Gulp
- Git
- Block Element Modifier
- JS (ready-made solutions )